Cara Cepat Tracing Foto Menjadi Vector Pakai AI
Salam Desainer.. Kali ini Desain123 akan menyajikan tutorial singkat, bagaimana cara yang cepat dan mudah dalam mentracing image/foto menjadi vector.
Dahulu seorang desainer cukup sulit dalam mencari image/foto untuk dijadikan sebagai aset atau bahan keperluan desain.
Sebab resolusi image/foto seringkali rendah sehingga hasilnya terlihat pecah atau blur/buram.
Untuk mengatasi masalah itu biasanya para desainer mengubah image/foto tersebut menjadi bentuk vector yang kita kenal dengan istilah vektorisasi/vectorize atau tracing yang berarti proses penjiplakan dari image menjadi bentuk vector.
Walaupun hasilnya tidak senyata foto, tetapi ada efek lain yang dihasilkan, yaitu image/foto akan terlihat seperti ilustrasi yang digambar, atau terlihat seperti 3D.
Namun, untuk zaman sekarang proses vektorisasi atau tracing bukan lagi hanya digunakan untuk menjawab dalam menyelesaikan masalah tersebut.
Karena vector sudah dianggap memiliki nilai seni tersendiri. Sehingga banyak para desainer justru lebih suka dan sering menggunakan dan menciptakan gambar-gambar vector.
Bahkan sudah terdapat istilah seniman vector bagi orang-orang yang khusus berkecimpung dalam membuat vector.
Proses Vektorisasi dapat dilakukan dengan menggunakan beberapa program/software, seperti Adobe Illustrator, Adobe Photoshop, Corel Draw, dan software berbasis vector lainnya.
Dengan kecanggihan teknologi saat ini pun proses vektorisasi dapat dilakukan menggunakan aplikasi pada smartphone.
Salah satu software yang akan kita pakai untuk membuat tracing foto menjadi vector adalah Adobe Illustrator. Karena pada software ini sangat mumpuni dan dibekali tools serta kemudahan dalam membuat tracing image menjadi vector.
Untuk para desainer pemula. Yuk mari simak tutorial singkat Cara Cepat Tracing Foto Menjadi Vector Pakai AI.
1. Siapkan gambar/image/foto yang akan digunakan untuk kita tracing.

Gambar sebaiknya memiliki resolusi yang cukup baik, tidak terilihat pecah, atau blur.
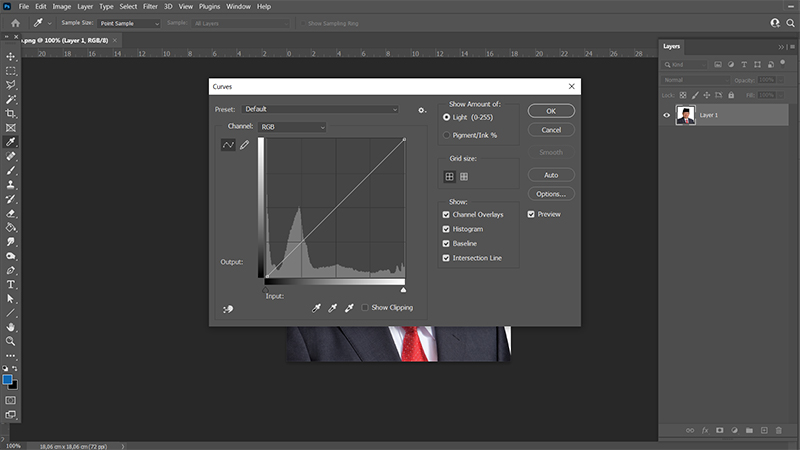
2. Edit gambar/image/foto terlebih dahulu.

Jika gambar yang akan kita trace memiliki pencahayaan dan warna yang kurang baik, maka sebaiknya gambar tersebut kita edit terlebih dahulu untuk mendapatkan hasil yang maksimal.
Bagi kalian yang belum mengerti dalam mengedit foto, simak di artikel sebelumnya.
https://desain123.com/tutorial/5-langkah-edit-foto-di-photoshop-ala-profesional/
3. Tracing Membuat path vector

Letakan image yang sudah kita edit ke dalam artboard, bisa melalui drag file ke dalam software adobe illustrator, atau melalui menu file > place, lalu pilih filenya dan klik OK.
Buat layer baru, lalu kunci layer image/fotonya.
Selanjutnya pilih dan klik pen tool dan buatlah path vector mengikuti bentuk dari objek/image nya.
Pastikan path vector yang kamu buat harus menyentuh titik awal kembali, sehingga menjadi vector yang utuh.
Buat outlinenya terlebih dahulu menggunakan warna yang mudah dilihat, matikan warna fillnya.
Mulailah dari bagian yang kamu suka, lalu buat bagian shadownya atau bagian yang paling gelap.
4. Merapihkan garis vector yang menumpuk

Jika ada garis vector yang menumpuk, rapihkanlah dengan cara:
Klik garis vector yang berada dibawahnya menggunakan selection tool (V), copy garis vector tersebut (Ctrl+C), lalu Paste vector tersebut dengan posisi perisis diatasnya (Paste in Front (Ctrl+F)).
Seleksi kedua garis vector, Garis vector yang telah di paste in front dan garis vector yang menumpuknya.
Setelah itu klik icon intersect pada panel pathfinder.
Buatlah path vector sampai kira-kira sudah memenuhi tiap bagiannya dari shadow, midle tone dan daerah highlightnya.
5. Mengisi warna vector

Setelah semua objek image sudah kita buat garis vectornya, langkah selanjutnya adalah mengisi garis-garis vector tersebut dengan warna-warna seperti pada contohnya menggunakan color picker.
Mulailah dari bagian yang pertama kali kamu buat, kemudian daerah shadow, middle, sampai daerah highlight.
Klik garis vector menggunakan direct selection tool (A), lalu gunakan color picker (I) dan klik pada daerah warna pada vector yang kamu seleksi.
Ulangi langkah tersebut pada garis vector lainnya sampai semua diberi warna fillnya.
Untuk mengurutkan posisi vector yang menumpuk, gunakan shortcut (Ctrl+Shift+[) untuk menempatkannya paling bawah, (Ctrl+Shift+]) untuk menempatkannya pada posisi paling atas, (Ctrl+[) untuk menempatkan posisi ke bawah 1 level, (Ctrl+]) untuk menempatkan posisi ke atas 1 level.
6. Finishing

Terakhir kamu juga dapat menyesuaikan jika ada warna yang kurang sesuai, menambahkan gradasi warna, dan menambahkan beberapa aksesori seperti background, shadow, text, dan lain-lain.
Cukup mudah dan cepat kan, Ga perlu waktu yang lama, proses pengerjaanya cukup 15 menit.
Semoga tutorial ini bermanfaat, terima kasih, salam desainer.
Untuk lebih jelasnya, Yuk, simak video tutorialnya
Buat kamu yang ingin download aset-asetnya silahkan klik link di bawah: