UX vs. UI Apa dan Bagaimana Perbedaannya?, UX dan UI tampaknya menjadi yang paling membingungkan karena mereka tidak hanya terpisah satu huruf tetapi juga konsep yang terkait.
Saat melihat UX vs. UI, penting untuk mengetahui masing-masing memiliki masalah spesifiknya sendiri dan memperbaiki yang satu tidak akan menyelesaikan masalah yang lain.
Apa itu desain UI?

Apa singkatan dari UI? UI berarti antarmuka pengguna dan mengacu pada kontrol, tombol, atau apa pun yang digunakan untuk interaktivitas (seperti mikrofon atau kontrol gerakan) untuk situs web, aplikasi, dan video game.
Kemudian, Desain UI adalah bagaimana mendesain suatu kontrol, seperti meletakkan tombol hati di bagian bawah gambar atau meminta pengguna mengarahkan kursor ke tab dropdown untuk membukanya.
Desain UI sangat penting untuk setiap produk digital interaktif. Desain antarmuka pun harus dibuat dengan cukup jelas, sehingga pengguna baru pun dapat mengetahui cara menggunakannya.
Pada saat yang sama, desain antarmuka tidak mengganggu sehingga kontrol tidak menghalangi konten yang sebenarnya (pikirkan keyboard ponsel cerdas yang hanya muncul saat kita sedang perlu mengetik sesuatu).
Untuk membantu pengguna memahami kontrol dengan segera, sebagian besar desain UI mengandalkan apa yang disebut “pola”, yang merupakan standar dan kesamaan antara situs, aplikasi, dll.
Salah satu pola UI paling populer adalah penggunaan ikon kaca pembesar untuk pencarian bar—segera setelah Anda melihat ikon itu di mana saja, Anda tahu apa artinya.
Pola UI juga dapat berhubungan dengan fungsi. Perhatikan bahwa sebagian besar situs web meletakkan logo mereka di sudut kiri atas dan jika diklik, akan kembali ke halaman beranda?.
Pola UI ini memastikan bahwa, meskipun baru pertama kali berada di sebuah situs, pengguna masih dapat menemukan halaman beranda jika tersesat. Pola UI hanya menyalin pilihan kontrol konvensional sehingga pengguna dapat mengenalinya secara instan.
Ada juga banyak yang bisa dikatakan tentang tampilan antarmuka, yang juga cocok dengan desain UI. Desainer dapat membuat kontrol yang sesuai dengan suasana situs atau aplikasi, seperti menggunakan warna bermerek atau menggunakan tipografi karakteristik merek jika perlu.
Namun, bagaimana dengan pilihan desain yang memengaruhi cara orang menggunakan situs, seperti tombol yang menggunakan warna mencolok atau animasi agar diperhatikan? Di sinilah UI mulai memasuki wilayah UX, dan ketika perbedaan mulai bercampur.
Apa itu desain UX?

Apa singkatan dari UX? UX berarti pengalaman pengguna dan berhubungan dengan perasaan orang saat menggunakan situs atau aplikasi. Sungguh, UX dapat berlaku untuk apa saja, bahkan produk non-digital.
Desain UX sedikit lebih sulit dipahami karena lebih abstrak. Sementara desain UI berurusan dengan aspek yang lebih konkret dan absolut, UX berurusan dengan sisi emosional.
Apakah menggunakan situs atau aplikasi ini mudah dan intuitif? Apakah pengguna merasa frustrasi ketika mereka tidak dapat menemukan apa yang mereka cari?
Salah satu bagian terpenting dari desain UX adalah mengantisipasi apa yang akan dilakukan pengguna dan merancang seluruh situs/aplikasi di sekitarnya.
Misalnya, situs media sosial seperti Instagram berputar di sekitar pengguna yang berinteraksi dengan konten orang lain, sehingga lebih banyak ruang layar didedikasikan untuk melihat gambar.
Sangat umum untuk melihat gambar besar dan kontrol kecil di media sosial sehingga kita lupa bahwa ini adalah keputusan desain yang disengaja.
Pada saat yang sama, sangat sedikit ruang layar yang didedikasikan untuk tindakan yang kurang populer, seperti mengubah preferensi pengguna, yang hanya dapat Anda lakukan dengan menelusuri profil Anda.
Salah satu prinsip desain UX inti adalah membuat tindakan umum menjadi mudah, dengan satu atau dua klik, dengan mengorbankan tindakan yang kurang umum, yang dapat disembunyikan di balik menu lain untuk menghemat ruang.
Dengan kata lain, desain UX dapat memengaruhi apa yang dilakukan pengguna dengan menyoroti tindakan tertentu dan mengurangi tindakan lainnya.
Sebagian besar situs web komersial menggunakan visual yang mencolok untuk tombol ajakan bertindak mereka (seperti “daftar di sini”) untuk menarik perhatian dan mendapatkan lebih banyak klik; secara bersamaan.
Untuk informasi hukum dan hak cipta sering dibuang ke bagian bawah halaman dan ditulis dalam teks kecil dan sederhana sehingga tidak mengganggu pengguna.
Tentu saja, memanipulasi desain kontrol untuk memfasilitasi tindakan tertentu mencakup UI dan UX, sehingga Anda dapat mulai melihat di mana kebingungan itu muncul.
Simak juga: Apa itu gont grotesque? dan bagaimana penggunaannya?
Apa perbedaan antara UX vs. UI?

Mengabaikan area yang tumpang tindih, UX dan UI masing-masing adalah bidang yang berbeda. Bahkan ketika mereka menangani masalah yang sama, seperti penempatan kontrol, UX dan UI masing-masing mengambil pendekatan yang berbeda dengan prioritas yang berbeda.
Desain UI lebih teknis dari keduanya. Ini berkaitan dengan tampilan dan penempatan kontrol, meskipun preferensi pengguna (yang termasuk dalam UX) masih harus memengaruhi aspek-aspek ini.
Namun, desain UI lebih memperhatikan elemen kuantitatif, seperti berapa banyak piksel yang seharusnya menjadi lebar tombol, atau kode warna apa yang tepat untuk digunakan untuk tombol tersebut.
Demikian juga, desain UX berkaitan dengan sisi emosional, elemen kualitatif. Desain UX berfokus pada merampingkan penggunaan sesuai dengan apa yang dibutuhkan pengguna (atau apa yang ingin disoroti oleh pengelola situs/aplikasi).
UX lebih banyak terlibat dengan abstrak, seperti bagaimana membuat interaksi semudah mungkin.
Bahkan ketika UI dan UX berurusan dengan area yang sama, mereka masing-masing memiliki masalah yang berbeda. Ambil desain tombol, misalnya.
Jika desain UI memilih lebar piksel tombol, desain UX mencakup apakah tombol terlalu kecil untuk dilihat pengguna, atau terlalu besar sehingga menghalangi konten dengan prioritas lebih tinggi.
Untuk mengetahui ukuran piksel yang sempurna pada sebuah tombol (desain UI), Kita harus memahami preferensi pengguna (desain UX) dan untuk memenuhi kebutuhan pengguna (desain UX), Kita harus hati-hati dan proaktif membangun antarmuka (desain UI).
Itu sebabnya, seperti yang bisa kita lihat, desain UX dan UI bekerja bersama, tidak bertentangan satu sama lain.
Bagaimana UX vs. UI bekerja bersama
Untuk semua pembicaraan tentang perseteruan UX vs. UI, lebih sering mereka bekerja sebagai mitra. Buah dari desain UX, seperti mengetahui apa yang disukai pengguna, menentukan pilihan yang dibuat dalam desain UI.
Mengetahui penempatan dan tampilan kontrol yang sempurna, belum lagi mengetahui kontrol mana yang harus disembunyikan atau diprioritaskan, melibatkan pemahaman desain UI dan UX.
Di mana UX dan UI paling tumpang tindih adalah dalam membuat antarmuka senyaman mungkin. Kita tidak ingin pengguna berpikir terlalu keras atau harus terlalu banyak bergerak.
Kontrol yang paling sering digunakan harus mudah diakses dan tidak mengganggu, memenuhi tujuan UX dan UI. Tren desain UX terbaru mengarah ke sana.

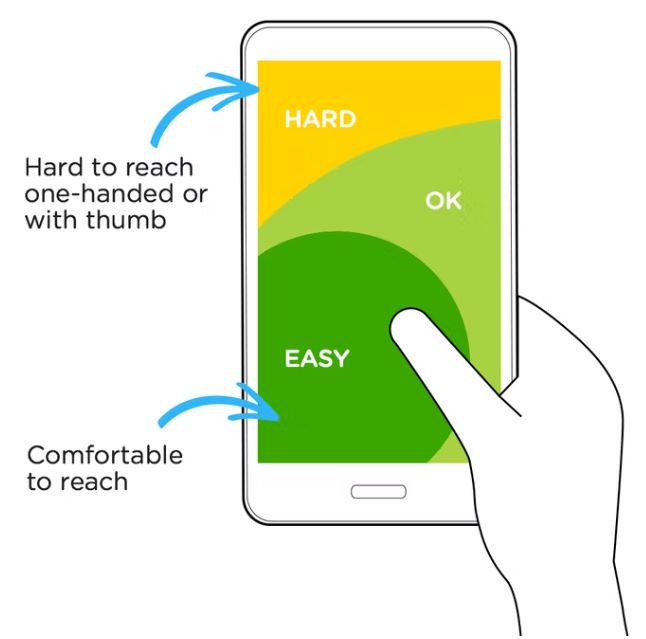
Cara mengoptimalkan kontrol jempol untuk pengguna telepon satu tangan, melalui LukeW
Saat merancang kontrol, Sebaiknya harus mempertimbangkan tujuan UI dan UX. Misalnya, pada aplikasi ponsel dan situs web versi seluler, tombol dan kontrol sering ditempatkan di bagian bawah.
Alasannya karena area itu paling dekat dengan ibu jari saat memegang ponsel, yang membuat tombol lebih mudah ditekan, yang menguntungkan UX.
Tombol juga harus dirancang agar sesuai dengan area itu, seperti membuatnya cukup kecil agar tidak menghalangi, atau memasukkannya ke dalam menu tersembunyi yang dapat diekstraksi saat diperlukan yang merupakan keputusan desain UI.
Menggunakan pola, yang disebutkan di atas, sering berhasil untuk kedua bidang. Untuk UX, pengguna tidak perlu mempelajari kontrol baru atau khawatir tentang cara melakukan fungsi tertentu.
Untuk UI, dasar-dasar tampilan dan fungsi kontrol sudah ditata, tetapi dengan fleksibilitas yang cukup yang memungkinkan desainer untuk membuatnya unik.
Untuk memuaskan UI dan UX, cobalah untuk memahami end user. Seperti biasa, ini lebih efektif dengan pengujian pengguna yang sebenarnya, daripada menggunakan tebakan.
Pengujian terpisah dapat menentukan tata letak atau visual mana yang bekerja lebih baik dengan tipe pengguna tertentu, sementara mengamati peserta menggunakan prototipe dapat menawarkan wawasan tentang cara berpikir pengguna atau di mana ada ruang untuk perbaikan.
Simak juga: Ada 7 jenis logo yang wajib kamu tahu!
